Dove eravamo rimasti e dove andremo
Nel primo articolo della serie (chi se lo fosse perso lo può trovare qui: https://www.neua.it/sap-cap1-intro-e-setup/ ) avevamo brevemente introdotto il SAP Cloud Application Programming Model (CAP), illustrandone le peculiarità e in che modo sia per certi versi rivoluzionario per chi è abituato ai classici tool di sviluppo (qualcuno ha detto SE38 ?). Nella seconda parte dell’articolo avevamo poi creato un account di prova sulla SAP Cloud Platform e attivato tutti i servizi necessari a cominciare con lo sviluppo. Ci eravamo lasciati con questa rassicurante (ma un po’ spoglia :-)) schermata del Business Application Studio.

In questo secondo articolo andremo a creare un paio di semplicissimi servizi, senza preoccuparci di data model, strati di persistenza ed altri arcani concetti, in modo da prendere confidenza con l’ambiente di sviluppo mostrandone al contempo la potenza e l’approccio developer friendly.
Dev Space for dummies

Il primo step necessario per essere operativi è la creazione del developer space.
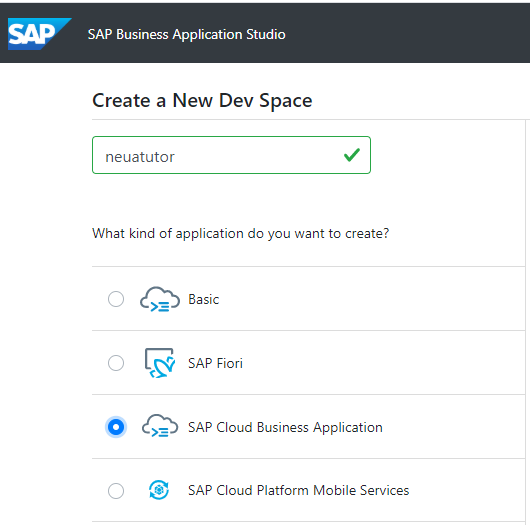
Clicchiamo sul pulsante “Create Dev Space” e scegliamo un nome per il nostro space. Come tipo applicazione scegliamo SAP Cloud Business Application. Clicchiamo quindi sul pulsante “Create Dev Space” in fondo a destra.

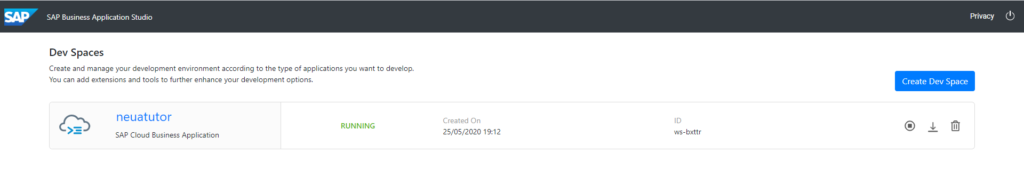
Dopo qualche secondo di riflessione, ci verrà presentata la seguente schermata:

Siamo up & running ! Clicchiamo sul nome dello spazio per entrarci. Dopo un certo intervallo di tempo di non utilizzo gli spazi vengono stoppati in automatico; al collegamento successivo basterà cliccare sul pulsante play per riavviare lo space (nulla andrà perso); il bidoncino lo cancella mentre il secondo pulsante ci permette di scaricare il contenuto dello spazio in locale (nulla infatti vieta di utilizzare un IDE desktop).

Tutto molto bello, tutto molto user friendly… ma.. cosa diavolo è un dev space ? La domanda è del tutto legittima e merita una risposta. In parole molto semplici, un dev space è un ambiente di sviluppo completo di tutti gli strumenti necessari per sviluppare, testare, costruire e deployare un’ applicazione. A seconda del tipo di applicazione che vogliamo creare, il nostro spazio verrà configurato con degli strumenti specifici che ci renderanno la vita più semplice. Immaginatelo come una sorta di mini virtual machine in cloud (può essere infatti avviato e stoppato a piacimento), con tutto ciò che serve per implementare un certo tipo di applicazione, oppure come una versione in cloud di Visual Studio Code od Eclipse già perfettamente configurati e con numerosi tool di supporto installati.
Dentro a un dev space

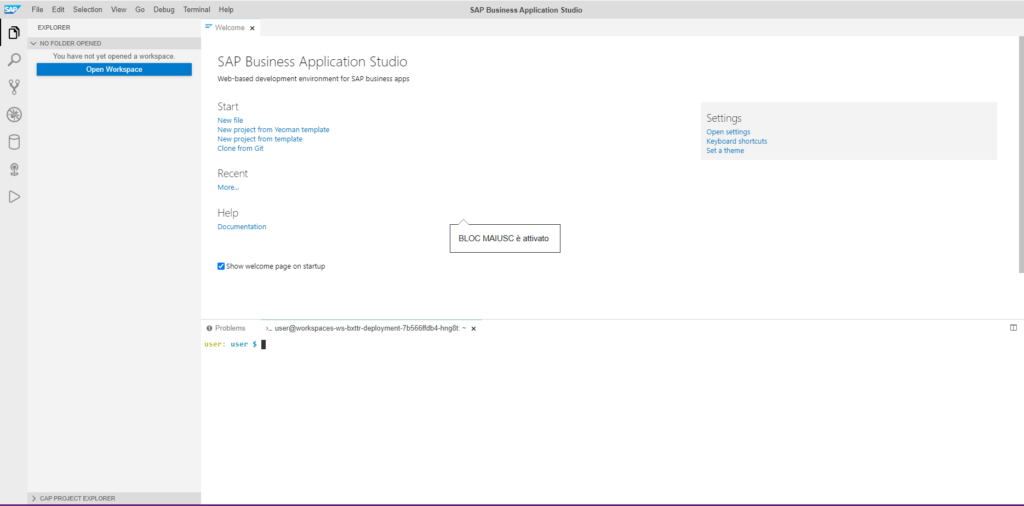
Una volta aperto il developer space, apriamo lo workspace predefinito (projects), cliccando sul bottoncino “Explorer” in alto a sinistra, successivamente selezionando “projects” e cliccando infine su “Open Workspace”. Apriamo poi un nuovo terminale (ebbene sì, ci viene messo a disposizione un terminale grazie al quale sarà molto semplice interfacciarsi con la CLI dei pacchetti installati), cliccando su “Open New Terminal” sotto al menu “Terminal”.
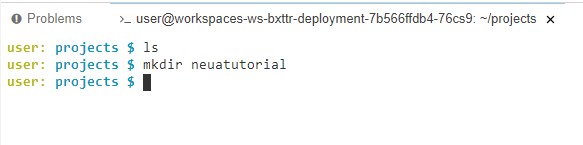
Creiamo una nuova cartella di lavoro sotto projects usando il comando mkdir

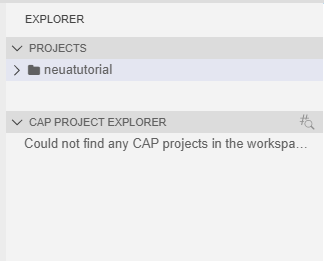
Immediatamente la nuova cartella comparirà nell’albero delle directory sotto la main folder projects.

Il nostro primo servizio
Siamo ora pronti per creare il nostro primo servizio vero e proprio. Come da tradizione (e come anticipato dal titolo :-), creeremo un classico servizio “Hello World”.
Il primo step sarà la creazione della definizione del servizio, creiamo quindi un file helloworld.cds e inseriamoci la definizione seguente
// Definizione del servizio
service helloworld {
function saluta(nome:String) returns String;
}Molto semplicemente, il servizio (che abbiamo chiamato helloworld) espone una funzione saluta che accetta in ingresso una variabile di tipo String e ne restituisce un’ altra in uscita. Notiamo che non abbiamo ancora definito nessuna implementazione (in termini tecnici, non è stato ancora assegnato nessun handler al servizio), ma ne abbiamo solamente descritto le caratteristiche: abbiamo detto il cosa ma non il come.
Per quanto ancora sia allo stato embrionale, il servizio può già essere esposto. Se non l’abbiamo già fatto, spostiamoci nella nostra cartella digitando da terminale
cd neuatutorialEd esponiamo il servizio con
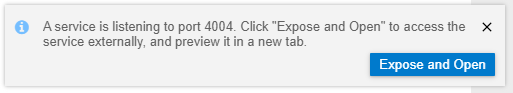
cds serve helloworld.cds Business Application Studio lavorerà per noi, informandoci, dopo qualche secondo che:

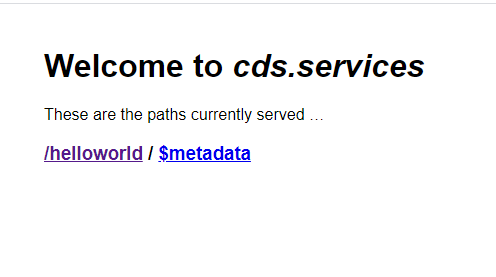
A questo punto, se clicchiamo su Expose and Open, si aprirà una pagina che mostra l’endpoint del servizio.

Cosa è successo ? Semplificando, abbiamo pubblicato il servizio su un server integrato all’ambiente di sviluppo. Come vedremo in seguito, si tratta di una funzionalità estremamente comoda per rendersi conto al volo del funzionamento di quanto andiamo sviluppando.
La funzione esposta dal servizio (saluta) è raggiungibile al path /helloworld/saluta(), ma provando a richiamarla con un parametro plausibile
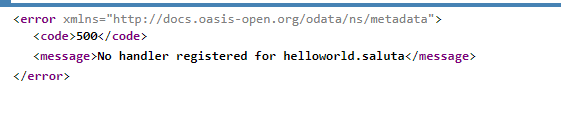
https://[vostropercorsocap]/helloworld/saluta(nome='Jurgen')Verremo informati del fatto che:

Come detto in precedenza, infatti, per ora abbiamo solo definito il cosa ma non il come. E’ arrivato quindi il momento di implementare anche la business-logic (detto così suona un po’ altisonante per una funzione helloworld :-)) della nostra funzione.
Handler della funzione in Javascript
Come accennavo nel primo articolo della serie, il SAP CAP mette al momento a disposizione la possibilità di utilizzare sia Java che Javascript (l’ambiente di runtime di Javascript è ovviamente Node). Da ora e per il prosieguo di questi articoli, utilizzerò Javascript. In futuro magari vedremo un semplice esempio anche utilizzando Java.
Creiamo quindi un nuovo file helloworld.js nella stessa cartella in cui avevamo creato il file helloworld.cds. Il fatto che i due file abbiano lo stesso nome non è casuale, e permette all’ambiente di riconoscere in automatico helloworld.js come handler del servizio helloworld.cds.
Inseriamo questo codice nel file javascript e salviamo.
module.exports = (primoservizio)=>{
// registriamo l'handler che scatterà alla chiamata alla funzione
primoservizio.on ('saluta', req => `Heyla ${req.data.nome}!`)
}Con queste due righe di codice stiamo dicendo che, quando richiamata all’apposito path, la funzione saluta deve restituire una stringa contenente un Heyla! ed il nome del parametro nome passato nella richiesta http.
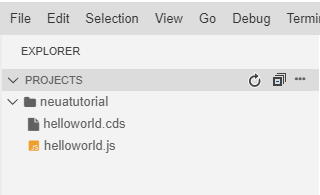
L’albero cartelle del nostro progetto a questo punto avrà un aspetto molto simile a questo:

A questo punto, rilanciando il servizio col solito (eventualmente stoppiamo l’istanza precedente da terminale con CTRL+C)
cds serve helloworld.cdsSe raggiungiamo ora il path
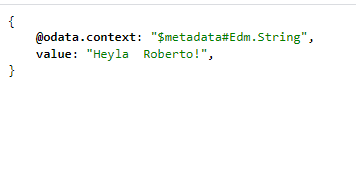
https://[vostropercorsocap]/helloworld/saluta(nome='Jurgen')La risposta sarà diversa. Infatti a questo punto abbiamo messo a disposizione l’handler che svolgerà egregiamente il compito di salutarci prendendo in considerazione il parametro nome proveniente dalla request.

Qualcosa di leggermente più utile
Proviamo ad evolvere il nostro servizio in modo da mettere a disposizione anche una funzione che effettui la somma di due numeri passati come parametri nella request.
Definiamo quindi una funzione somma in helloworld.cds
// Definizione del servizio
service helloworld {
function saluta(nome:String) returns String;
// nuova funzione somma, prende due Integer e ne restituisce la somma come Integer
function somma(numero1:Integer, numero2:Integer) returns Integer;
}E aggiungiamo il codice dell’handler nel file helloworld.js
module.exports = (helloworld)=>{
// registriamo l'handler che scatterà alla chiamata alla funzione
helloworld.on ('saluta', req => `Heyla ${req.data.nome}!`)
// handler funzione somma
helloworld.on('somma', req => req.data.numero1 + req.data.numero2);
}A questo punto, richiamando la funzione somma al suo path con due parametri valorizzati
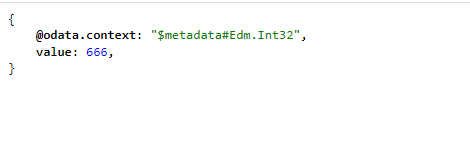
https://[vostropercorsocap]/helloworld/somma(numero1=333,numero2=333)Ci verrà restituita la loro somma, come ci aspettiamo:

Nel prossimo articolo inizieremo ad occuparci della modellazione delle entities in cds e a preoccuparci della loro persistenza.
Alla prossima !